
What to personalize and how to choose the right segments
We all know what personalization means, but let’s do a quick recap.
If your company’s marketing was a restaurant where the brand, menu, and staff form a complete experience, personalization would be the maître d’ who remembers your favorite table and dish – and then asks, “The usual, or shall we surprise you today?”
Customers love that. In fact, they expect it.
A large-scale McKinsey study puts it plainly: most consumers expect personalized interactions and get frustrated when they don’t receive them. Well-executed personalization typically increases revenue by 10–15%. In other words, personalization is no longer a niche feature or a futuristic vision – it’s real business impact.
Where to start and what to personalize first
This year, I’ve talked with hundreds of marketing leaders and professionals about getting started with personalization – and scaling it for real impact. The first concern is almost always resources: “We’re just two people, and all our time goes into outbound. We can’t rewrite every piece of content.”
That’s a fair concern. But research shows personalization is now a basic customer expectation and an investment that pays off.
And here’s the good news: once you get started, you’ll soon realize it’s not actually extra work – it’s simply a smarter, more effective way to do impactful marketing.
So, where should you begin?
Start where personalization has the biggest business impact.
Start with the most visible touchpoints
Your website’s hero section and main CTA are usually the best places to test and develop personalization.
A small tweak – in the headline, image, or reference – can spark interest and lead visitors to the next, more relevant CTA. That next step should ideally be personalized based on the user’s role or intent.
Continue the journey with recommendations and relevant content
Recommendations and related content blocks are another great way to extend the personalized experience. They keep the user journey logical and engaging.
Instead of seeing generic content, the visitor finds follow-up content tailored to their industry or interests – and conversion gets that much closer.
How to choose the right segments
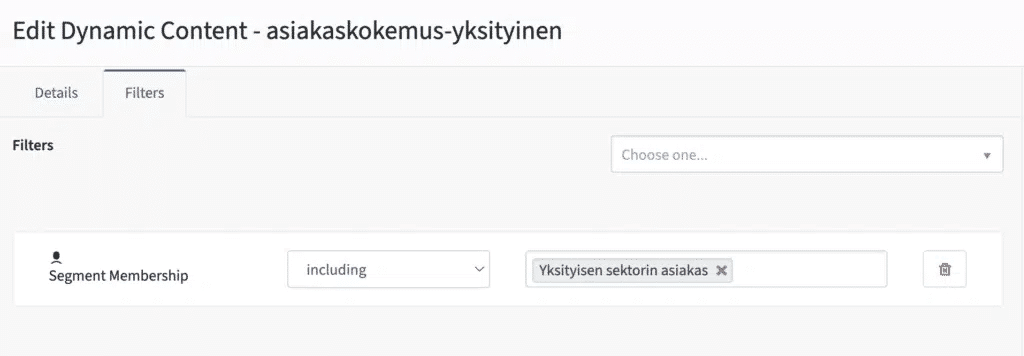
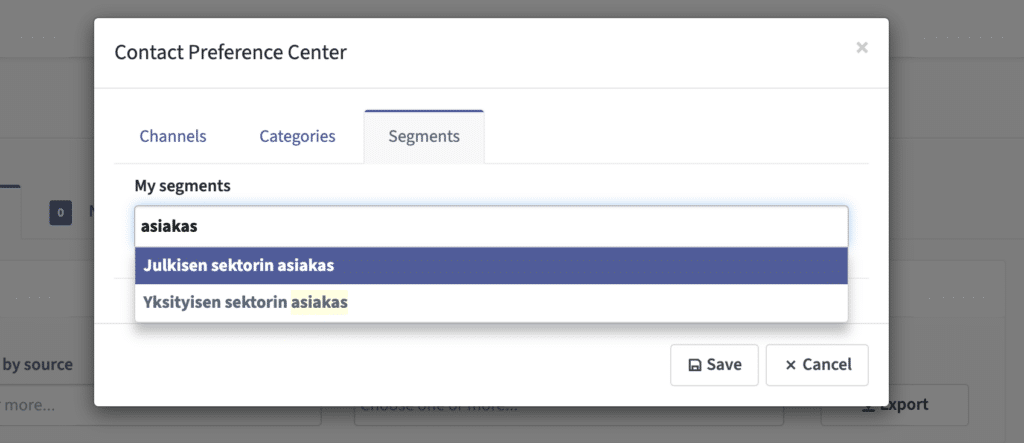
The key to keeping content manageable is to build segmentation around clear criteria.
In B2C, segments are typically defined by:
- Intent: what the visitor is trying to do right now (research, compare, buy)
- Lifecycle stage: new, returning, or existing customer
In B2B, there’s an additional dimension:
- Role: According to Gartner, 6–10 people are typically involved in B2B purchase decisions. Role-based experiences aren’t just nice to have – they’re a powerful way to address concerns and move deals forward. Typical roles include buyers, users, project managers, and technical specialists – each with their own needs and perspective.
Here are some useful segmentation factors to consider:
- Intent and on-site behavior
- Lifecycle stage or purchase history
- Role or job title
- Industry (especially when references or messages differ clearly)
- Campaign or traffic source
- Geographic factors
How many segments are enough?
There’s no universal answer – only you can decide what’s right for your business. For most organizations, 4–8 core segments cover about 80% of the impact.
You can create two or three variations per key element – one default version and one or two personalized ones. A single variation can often serve multiple segments.
If you don’t see a clear improvement in traffic quality or conversions, merge the segment or element into a broader one. Even a one-person marketing team can manage personalization this way.
The golden rule:
Only personalize when the content or message actually changes.
A real-life example of personalization
A B2B company sells industrial production machinery and software.
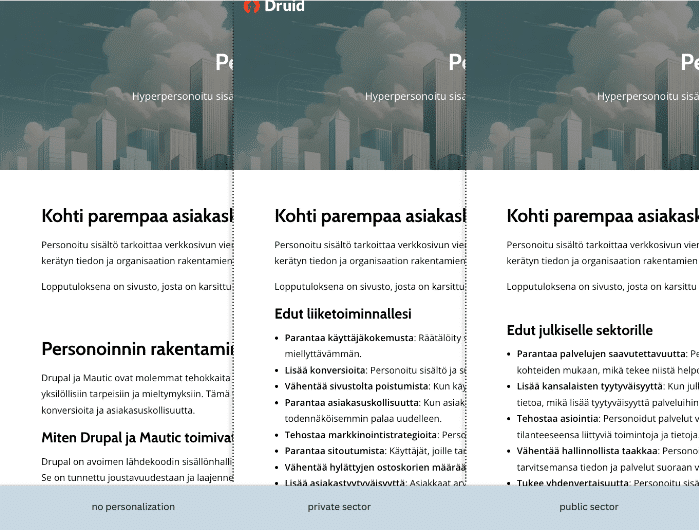
Their product page hero is personalized in two ways:
- Default version – shown to all visitors
- Industry-specific version – adjusts both content and page structure
Additionally, they’ve built role-based variations:
- Developer or technical specialist: “Try the API with your own data (3 min)” + code sample and sandbox CTA
- Business decision-maker: “Achieved ROI in 3 months” + references and calendar link
- Existing customer: “Have you tested feature X?” + direct path to the product
This approach ensures each visitor quickly finds their next relevant step – without overwhelming the marketing team or the content workflow.
In summary: Personalization works – when you set the right boundaries.
- Start with the most visible touchpoints.
- Build a few core segments.
- Personalize only when the message truly changes.
That’s how you create experiences that feel tailor-made and deliver measurable results.
I’m happy to spar with you about building segments or developing your personalization strategy further.