In 2024, the life of a marketing professional is a tale of two extremes: on one side, there’s an abundance of data-driven marketing tools and information available, but on the other, the scales are weighed down by tightening legislation, increasingly complex technologies, and consumers’ (justified) concerns about privacy.
Let’s start with the customers. Today’s consumers are more independent, idealistic, and demanding than ever before. Companies must approach customers more personally and communicate on topics that matter to them, such as ethics, sustainability, and environmental responsibility. Moreover, focusing on the Zero Moment of Truth —the stage when consumers actively seek information —has become a marketing necessity.
Customer experience has become as important as the product itself and the price point. According to a Salesforce study, 80% of customers valued the customer experience as much as the products and services offered. Personalization plays a critical role in managing customer experience. Freshworks’ Deconstructing Delight study reveals that 63% of consumers expect brands to communicate with them in a personalized, value-based manner. During the pandemic, 53% of consumers switched brands due to poor communication.
If a consumer’s purchase journey spans three to seven channels, maintaining relevant communication becomes a daunting task—especially if those channels are disconnected and there isn’t a comprehensive view of the customer. The physical dimension, like in-store experiences and phone services, should also be considered when crafting an excellent customer experience. Information must be collected from all channels and disseminated across all touchpoints.
Hyper-Personalization: The AI-powered evolution of traditional personalization
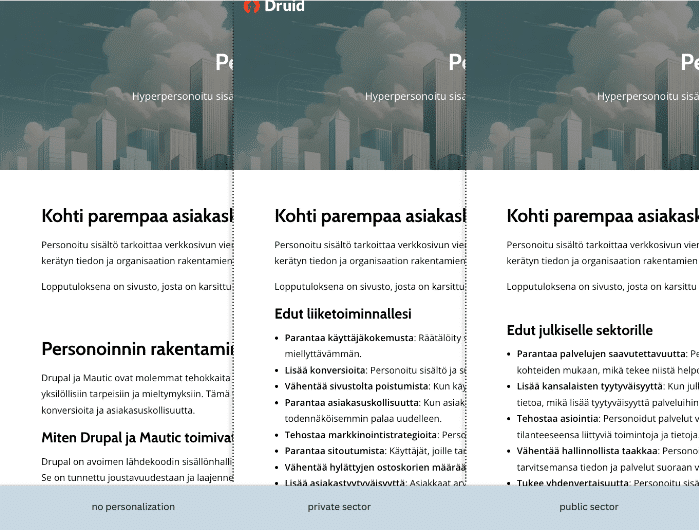
While traditional personalization relies on historical data, hyper-personalization is reactive and real-time. It involves collecting information on customer actions across channels, analyzing it, and delivering content that meets their current needs.
Since customers are known to seamlessly switch between channels—browsing on their mobile in-store or starting a purchase on a computer and completing it on a bus ride—we need to be able to recognize our service users and link disparate sessions to the same customer profile. This information is used in both marketing and sales contexts. Twilio’s State of Personalization 2023 report highlights that 53% of consumers become repeat customers after a personalized experience.
Many consumers view persistent marketing communication as one of the great nuisances of the modern world, and AI as the final nail in the coffin of privacy. However, research repeatedly shows that well-executed data collection is often met with approval. Transparency, honesty, and responsible use of data soften consumer concerns. While only 51% of consumers (according to Twilio) trust brands to handle their data responsibly, 77% (according to Freshworks) are willing to share their data for a better customer experience.
Beyond consumer attitudes, legal frameworks and browser manufacturers have also thrown a wrench into the machinery of personalization. Who still remembers GDPR and its impact on marketing? Now, with Chrome phasing out support for third-party cookies and the waning influence of social media, it’s high time to focus on systematically gathering your own marketing data.
Here are my tips for tackling this challenge:
- Treat different channels as a unified whole. Consider how your customer’s journey crosses from the website to the mobile app and then to the physical store. What should ideally happen across these channels?
- Centralize data collection so it’s accessible across all channels and units within your organization. Customer Data Platforms (CDPs) are well-suited for this, and many come as user-friendly applications.
- Choose the right communication solutions, such as content management and marketing automation systems, and ensure their longevity, customization, and integration capabilities to avoid creating new silos.
A Unified customer experience across all channels
A system that delivers a coherent, multichannel customer experience is known as a Digital Experience Platform (DXP). Broadly speaking, this system integrates content management, marketing automation, CRM systems, and user data management under one umbrella. But it’s much more than that.
The goal of such a system is to create a seamless customer experience while providing the company with a holistic view of the customer through a single interface. It eliminates silos within the organization, allowing all units—from marketing to customer service—to better understand the customer’s needs and goals.
In terms of implementation, the system can be built modularly, leveraging components that the company already has in place—content management, marketing automation, analytics, and CRM. Customer data is brought together in a Customer Data Platform, where it can be further refined using AI.
A DXP can also be connected to other business systems as needed, such as e-commerce, product management, or ERP systems.
By tailoring the platform instead of opting for a ready-made (and often expensive) solution, you can build a DXP flexibly and expand it as your business evolves. This modular approach is cost-effective and allows for the replacement of individual components if they fall behind the curve.
Implementing such a system yourself enables vendor independence and ensures compliance with data protection laws. This is particularly beneficial in sensitive sectors (like healthcare, banking, and the public sector), where using traditional marketing stacks can be challenging due to privacy concerns.
I don’t believe every company should rush into building their own systems, but the facts are undeniable: in the future, competition for consumers will be tougher, the share of digital commerce will grow, and differentiation will become even more critical. Technology has advanced to meet these challenges, but it’s up to organizations to take the reins and start offering better customer experiences.
I discuss this topic in Finnish in the MarkkinointiRadio episode Customers Deserve Personalization. Listen to the podcast on Spotify or SoundCloud.
Want to learn more? Get in touch!