Google Analytics vastatuulessa – mistä GDPR-kohussa on kyse?
EU:n tietosuoja-asetus GDPR ja erilaiset näkemykset yksityisyyden suojasta hiertävät EU:n ja Yhdysvaltojen välejä. Viimeisimpänä käänteenä Google on joutunut Itävallassa tietosuojaviranomaisen hampaisiin. Google Analyticsin käyttö on GDPR:n vastaista, viranomainen on todennut päätöksessään*. Mitä päätöksen taustalla on ja mitä se käytännössä merkitsee? Voiko Google Analyticsiä yhä käyttää?
*Lisäys 17.2.2022: Kyse ei enää ole ainoastaan Itävallasta, vaan sama tulkinta on nyt Euroopan laajuinen: Euroopan tietosuojaviranomaiset ovat päätöksessään todenneet Google Analyticsin käytön GDPR:n vastaiseksi.
GDPR ei salli henkilötietojen siirtoa USA:han
Perusteluna päätökselle on se, että Google Analyticsin verkkosivustolta keräämät seurantatiedot tallentuvat EU/ETA-alueen ulkopuolelle, Googlen Yhdysvalloissa sijaitseville palvelimille. Se ei ole GDPR-vaatimusten mukaista.
Päätöksen taustalla on se, että Yhdysvaltojen ja EU:n välillä ei ole voimassaolevaa sopimusta luottamukselliseen tiedonsiirtoon. Tähän tarkoitukseen luotu Privacy Shield -sopimus tuomittiin GDPR-vaatimusten vastaiseksi jo kesällä 2020, ja siitä lähtien tilanne on ollut epäselvä. Ongelman ytimessä on USA:n oma lainsäädäntö, joka sallii tiedusteluviranomaisille oikeudet päästä käsiksi USA:n datakeskuksiin tallennettavaan dataan – siis myös eurooppalaisten dataan. Uutta tiedonsiirtosopimusta ei ole ainakaan vielä näköpiirissä, vaikka neuvotteluja käydään.
Googlen GDPR-kohu on ehkä vasta alkusoittoa
Itävallan valituksen takana on itävaltalainen tietosuoja-aktivisti Max Schrems ja hänen voittoa tavoittelematon organisaationsa noyb, joka on tehnyt Itävallan tapauksen lisäksi sata muutakin valitusta eri puolilla Eurooppaa samoin argumentein. Niitä luultavasti vielä puidaan oikeudessa hyvän aikaa Googlen valitusten myötä.
Google ei tietenkään ole ainoa teknologiajätti, joka kerää ja tallentaa tietoja Yhdysvaltoihin. Sama koskee pitkää liutaa muitakin yrityksiä ja niiden palveluja, kuten vaikkapa Facebookia ja Amazonia. Hurjimpien spekulaatioiden mukaan Googlen vastatuuli on voinut jo aloittaa lähtölaskennan yhdysvaltalaisten teknologiayhtiöiden poistumiselle Euroopan markkinoilta. Facebookin emoyhtiö Meta onkin jo ehtinyt pelotella Euroopan jättämisellä, jos tiedonsiirtosopimusta ei saada solmituksi. Se on kuitenkin järisyttävä skenaario, jonka on vaikea nähdä toteutuvan. Taloudelliset panokset ovat puolin ja toisin niin kovat, että halukkuutta epäselvän tilanteen ratkaisemiseen luulisi löytyvän.
Googlen tapauksessa esillä on ollut myös kumppanuuksien solmiminen eurooppalaisten datakeskusten tarjoajien kanssa. Tällöin EU-alueelta ei enää siirrettäisi henkilötietoja USA:han.

Vaihtoehtoja Google Analyticsille
Suomessa Google Analyticsin käyttöä on rajoitettu myös niin, että kävijäseurannan on oltava luvanvaraista. Analytics kerää seurantadataa evästeiden avulla, ja Traficomin syksyllä 2021 julkaiseman evästeohjeistuksen mukaan sivuston kävijältä on pyydettävä suostumus evästeiden käyttöön. Ilman lupaa tietoja ei voi kerätä – ja aika moni jättää luvan antamatta.
Sekä Traficomin asettamat rajoitukset seurannalle että Euroopan tietosuojaviranomaisten päätös saavat varmasti monet yritykset ja organisaatiot pohtimaan GDPR-ystävällisiä ja evästeettömiä vaihtoehtoja Google Analyticsille. Niitä nimittäin on olemassa, vaikka Analytics on toki analytiikkatyökaluista ylivoimaisesti suosituin.
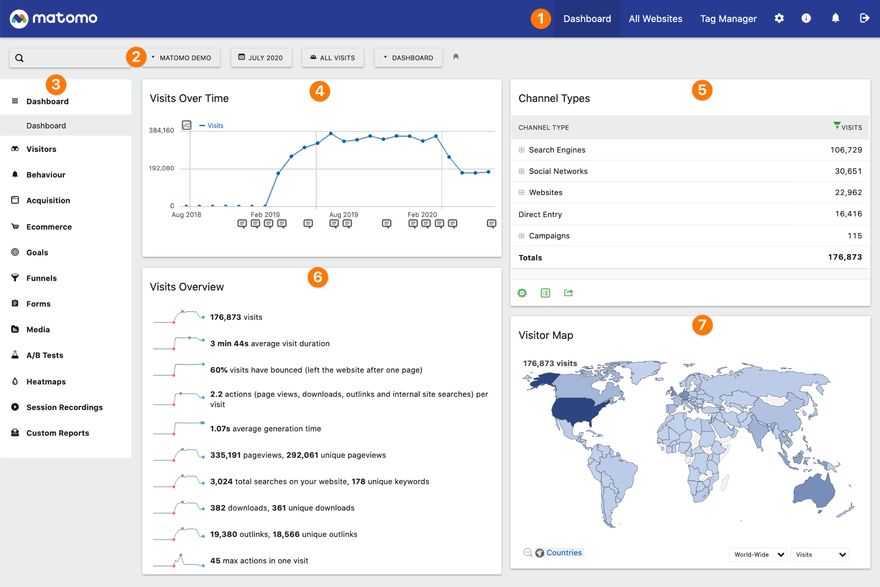
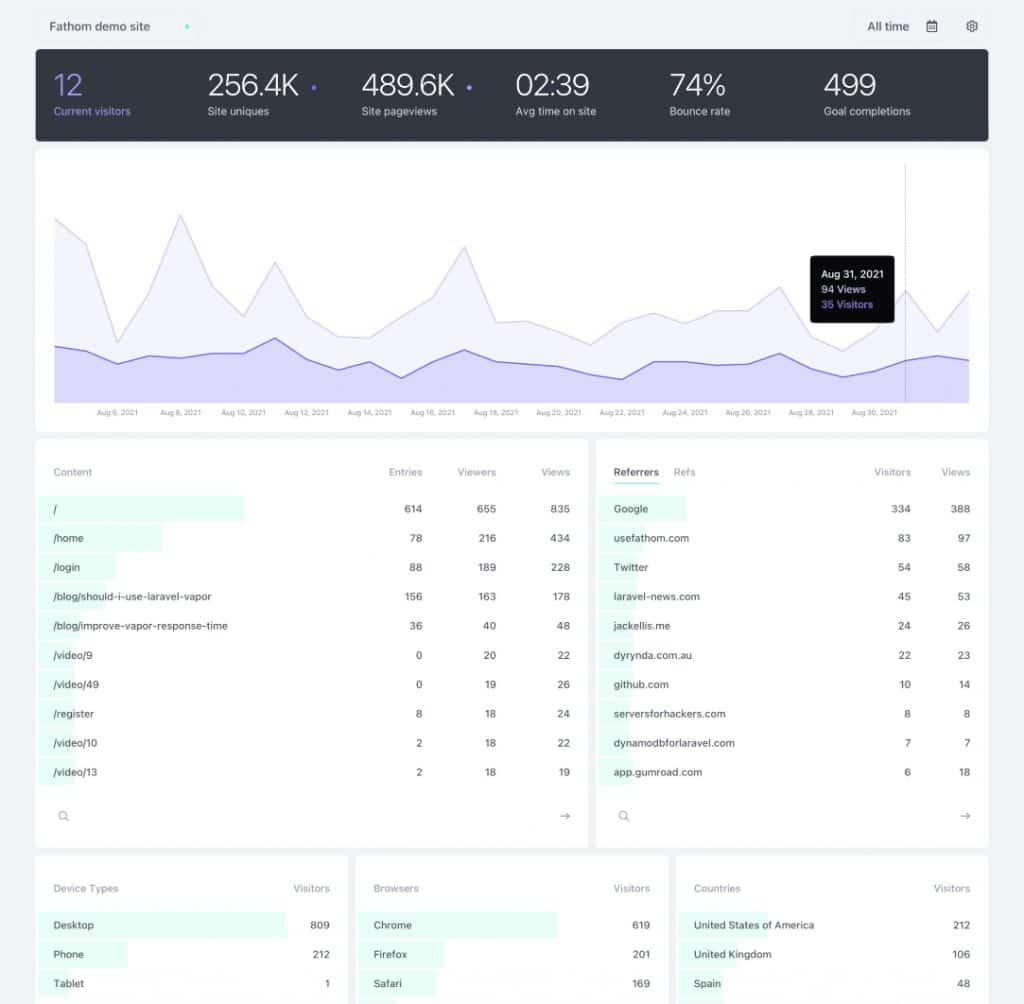
Esimerkiksi Matomo ja Fathom voivat olla varteenotettavia ratkaisuja. Ne eivät ole ilmaisia, mutta toimivat kävijöiden yksityisyyttä suojellen ja GDPR-vaatimusten mukaisesti. Ne keräävät vain anonymisoitua seurantadataa, jota ei siirretä EU:n ulkopuolelle. Fathom ei käytä evästeitä kävijäseurannassa lainkaan, ja Matomossakin on mahdollisuus olla hyödyntämättä evästeitä. Tällöin siis evästebannereitakaan ei mahdollisesti tarvittaisi.

Matomo on ominaisuuksiltaan pitkälti Google Analyticsin kaltainen. Siirtymä Google Analyticsista on myös tehty helpoksi, sillä historiadata on mahdollista siirtää Analyticsista Matomoon. Fathom puolestaan sopii yksinkertaisuuden ystävälle, joka haluaa kaiken oleellisen datan yhdessä selkeässä näkymässä.
Selvyyden vuoksi todettakoon, että Traficom ei ole tehnyt linjausta evästeettömästä kävijäseurannasta. Näkemyksemme kuitenkin on, että jos evästeitä ei seurannassa käytä, suostumustakaan ei tarvita, kunhan huolehtii siitä, että seurantatieto todella on kaikin puolin anonymisoitua eikä sitä välitetä eteenpäin.

Palvelinpohjainen seuranta Google Tag Managerilla
Kenties yllättävää, mutta myös Googlen omien työkalujen joukosta löytyy GDPR-ystävällisempi vaihtoehto: anonymisoitu palvelinpohjainen seuranta Google Tag Managerin avulla (server-side tagging). Kyse on vielä melko uudesta teknologiasta, jonka käyttö vaatii teknistä osaamista. Tämäkään ratkaisu ei ole ilmainen, sillä palvelintila tietenkin maksaa. Kun käyttää EU/ETA-alueella sijaitsevaa palvelinta, GDPR:n kanssa ei siltä osin tule ongelmaa.
Palvelinpohjaisessa seurannassa kerättävä data siirtyy sivuston palvelimelle, josta data lähetetään eteenpäin Analyticsiin – ei siis suoraan kävijän laitteen selaimesta evästeiden avulla Analyticsiin. Sivuston omistaja voi tällöin hallita, mitä tietoja kävijöistä kerätään. Esimerkiksi kävijöiden IP-osoitteet, jotka luetaan henkilötiedoiksi, voidaan kokonaan jättää keräämättä.
Anonyymi palvelinpohjainen seuranta ei edellytä evästeiden käyttöä, jos kerättävä tieto ei liity sivuston kävijään vaan ainoastaan sivuston käyttöön. Esimerkiksi mistä kävijä tuli sivustolle, kuinka kauan katsoi mitäkin sivua ja miltä sivulta poistui ovat sivuston käyttöä koskevia tietoja. Tietysti tämän rinnalla voi myös käyttää myös evästeitä, ja jos kävijä ne hyväksyy, on mahdollista kerätä myös tarkempaa kävijädataa.
Meiltä saat apua analytiikka-ratkaisuihin
Kaiken kaikkiaan on hyvä pitää mielessä, että ihmiset ovat yhä tietoisempia yksityisyydestään verkossa ja yhä paremmin perillä GDPR-asetuksen mukaisista oikeuksistaan. Organisaatioiden kannattaakin tarkastella tietosuojakäytäntöjään uusin silmin ja huolehtia, että kävijäseurannan ja tiedon keräämisen käytännöt suojaavat kävijän oikeuksia niin hyvin kuin nykyisessä tilanteessa on mahdollista.
Jos olet epävarma sivustosi tilanteesta GDPR:n suhteen tai haluat pohtia vaihtoehtoisia analytiikkaratkaisuja, meiltä saat apua.
 Ota yhteyttä
Ota yhteyttä